

Most of us know pretty well what we want from our web browsers. However, in the case of web developers, it’s not that easy. Usually, web developers are constantly looking for new tools to make their lives easier, as well as make the whole development process smoother and overall better.
Blisk is a very polished, modern, and quite capable Chromium-based browser built specifically for website testing and web development. Don’t be fooled by its somewhat unassuming looks (looks a lot like Chromium upon which it is based), as Blisk comes pre-packed with tons of very useful dev-friendly features.
In short, it’s a comprehensive toolbox for web development with a browser-like GUI wrapped around it, and it works great.
Tons of supported devices
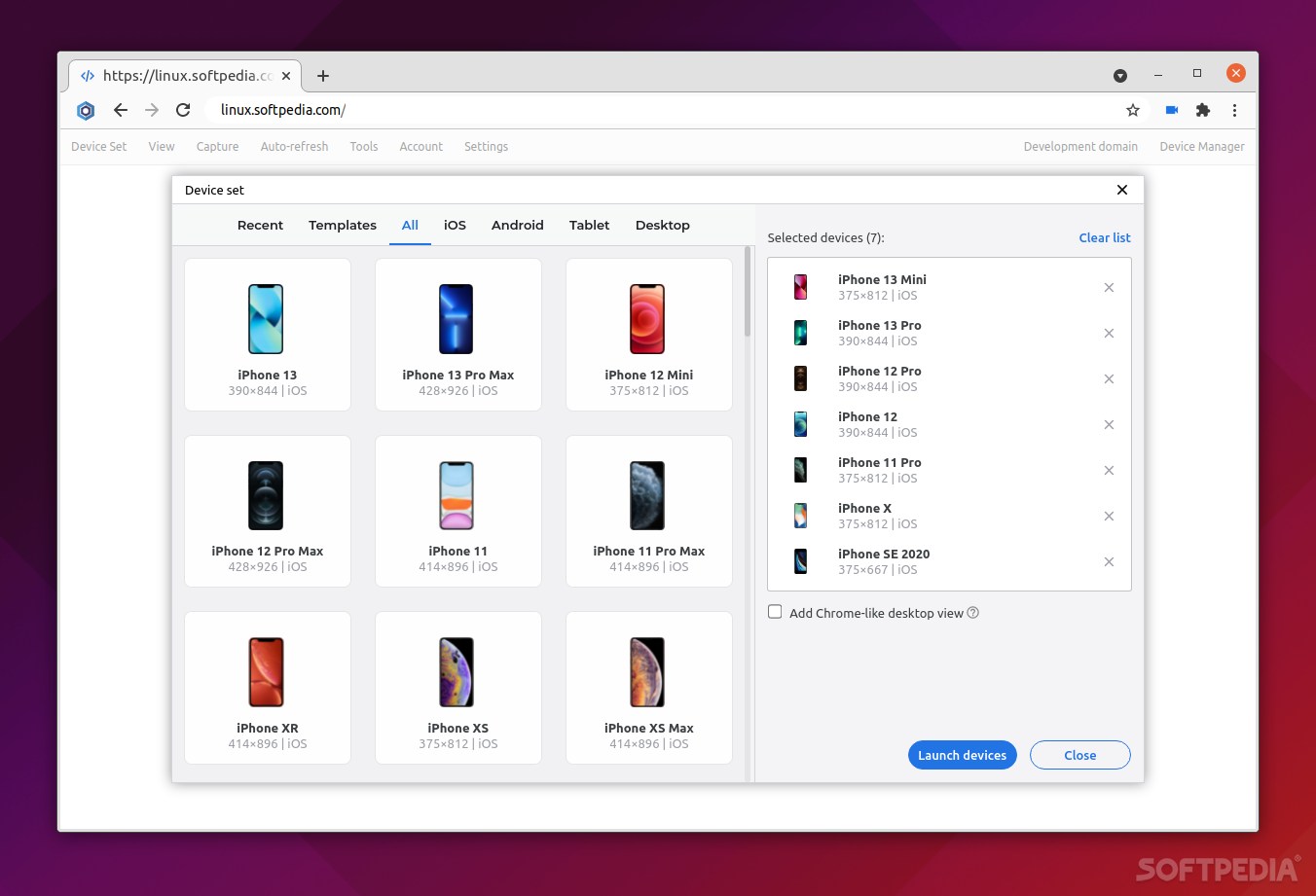
One of the highlights of Blisk is, of course, the fact that it supports a plethora of both mobile, and desktop devices. You can choose between mobiles, tablets, laptops, and desktops. These simulation devices can be used standalone or simultaneously.
Blisk provides a variety of supported screen resolutions (from mobile and tablets to laptops and huge desktop displays), device pixel ratios (from usual to high-res Retina displays), user agents (browser, browser version, and OS), as well as touch events (tap, double-tap, swipe up, down, left, right, and so forth).
The list of supported devices is constantly updated. Here are some examples: iPhone 13 Mini, iPhone 13, iPhone 13 Pro, iPhone 13 Pro Max, iPhone 12 (all iterations), iPhone 11 (all iterations), iPhone SE 2020, iPhone X, XR, XS, XS Max, 8, 8 Plus, 7, 7 Plus, 6S, 6S Plus, and SE.
The list continues with all Google Pixel iterations, some LG phones, OnePlus, various iPads, and ending with huge desktop displays HIDPI-XL, HIDPI, MDPI, iMac retina, MacBook Air, MacBook pro, MacBook, and various laptop displays sizes.
Features at a glance
Of course, it’s the features that make Blisk one of the best web development/website testing browsers in the business. Blisk offers a wide range of viewports, touch events, device stacks, device pixel ratios, native user agents, support for various OSes (such as iOS, Android, Windows, macOS, etc.) from some of the most popular vendors.
The really interesting features are the side-by-side view (you can develop and test websites on multiple different devices simultaneously), the Chrome-like DevTools, URL Sync, Scroll Sync, Auto-Refresh, Error Notifier, a capable screenshot tool, screen recorder, cloud storage, image editor, and the DevTools inspector.
Flexible, comprehensive, and very complex web development app
As you can imagine, an app that’s so feature-packed has a lot of use cases. In the case of Blisk, they are many. For example, you can develop and test for both mobile and desktop environments/devices simultaneously.
You can also test support for touch events for web apps, test reactive single-page apps, simulate medium or slow internet connections in real-life conditions, test portrait and landscape orientation on mobile devices, track page errors or warnings on each device, debug and measure performance with DevTools, as well as create, save, and reuse custom device sets.
The conclusion? Well, Blisk is without a doubt a very interesting and capable web development tool. It has the potential to save developers a lot of time by simplifying the whole process (say goodbye to having to switch back and forth between various tabs, copy-pasting the same URL into multiple tabs, and so forth) with the help of its massive set of built-in tools.
