

Create easy-to-access desktop apps from any website (or web app) with the help of this nifty command-line tool
What’s new in Nativefier 45.0.5:
- Bump default Electron to 13.6.1, with bug fixes & security fixes
- Maintenance: Fix auth manual tests (#1287), Bumps (axios, eslint), Doc & script nits
We all know what a detrimental effect to one’s productivity context swapping can have. The same goes for browsers if you’re dealing with tons of tabs.
So, what if you could bring the web app from the browser to the desktop? You actually can, with the help of an interesting app called Nativefier.
So, what is Nativefier actually?
In short, Nativefier is a command-line tool that allows you to create desktop apps from any website or web apps with the least amount of configuration possible.
Nativefier employs a series of web technologies to make the magic happen. Here’s how it works. Apps are wrapped by Electron (which uses Chromium under the hood, and Node.js to power its runtime environment) to create an executable specifically tailored for your OS, in this case, for Linux.
Getting started with Nativefier
If you’re somewhat skeptical about the fact that Nativefier is a command-line app, don’t be. It’s remarkably well-designed and easy-to-use, all things considered.
To install the app, you’ll first need to install NPM, one of the most popular package managers. Pop open a Terminal window (Ctrl+Alt+T) and enter the following command “sudo apt install npm.”
Next, use NPM to install Nativefier by entering “sudo npm install nativefier -g”, and that’s about it, the app is installed on your system.
Converting websites to desktop apps
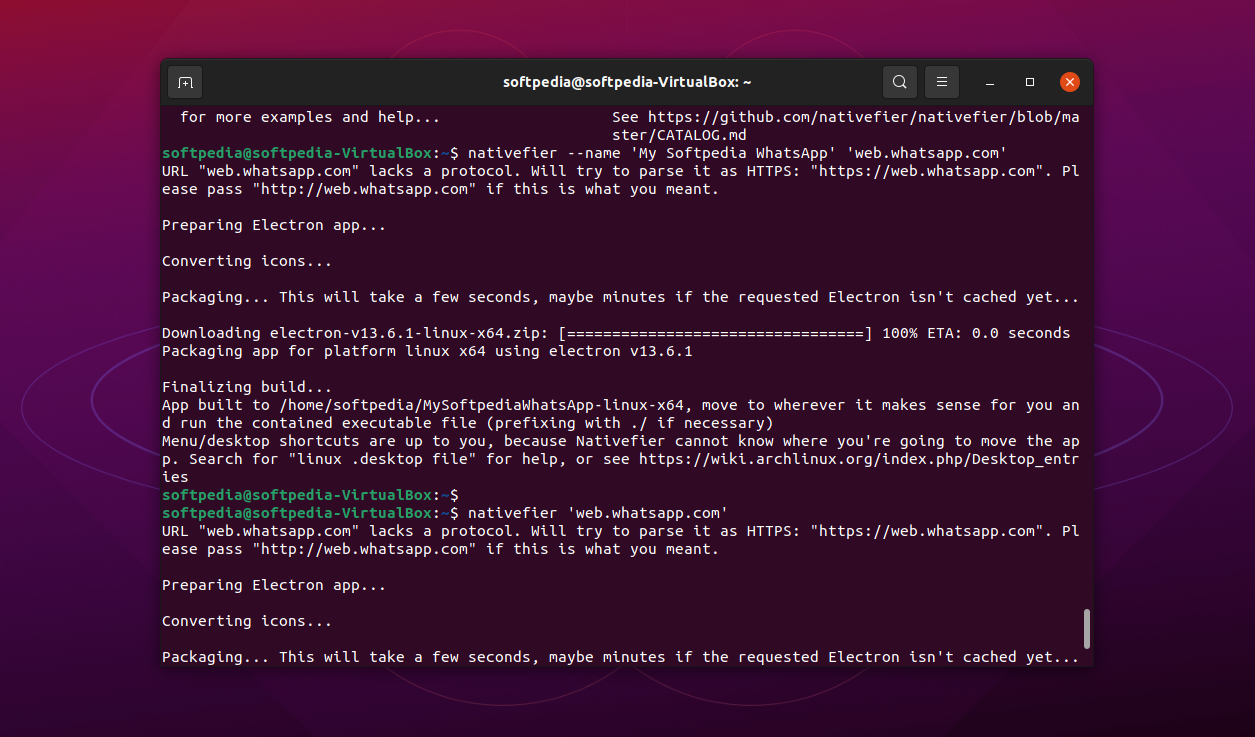
For starters, copy the website’s address from your browser’s bar. Open a Terminal window and try generating a basic app. Let’s say you want to add the web version of WhatsApp to your desktop.
Type ‘nativefier ‘web.whatsapp.com’ and in a couple of seconds, you should be able to run the app on your desktop without problems.
This is mainly because Nativefier is capable of handling JavaScript and CSS injections, as well as to automatically retrieve the app icon and name.
Of course, Nativefier can do a lot more in terms of customization (add apps to the topbar, make them fullscreen, configure them to start maximized, etc.), but you’ll have to take some time to do some reading.
Start off by reading the app’s Help section by typing “nativefier –help,” followed by taking a look at the app’s official API documentation.
Conclusion
There’s really not much one can reproach to Nativefier. Of course, a GUI would have been nice, but considering that it’s open-source, with a bit of time, talent, and know-how, you could build one for yourself actually.
Still, the app works really well even in its command-line form, and it’s easy enough to use even by beginners.
